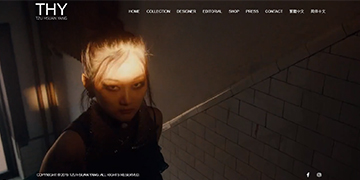
網頁設計
以專業的眼光、美工及HTML、CSS及jQuery等技術,
為您打造獨一無二的風格網頁。
本公司大力推廣響應式網站設計(RWD),
大幅提升您的網頁在行動裝置上的相容性,
進而增加網頁的曝光度。
此外,更可以量身打造Wordpress系統,
方便您即時更新網頁內容。
為什麼要做響應式網頁設計
RWD為Responsive Web Design的縮寫,即所謂的「響應式網站」。隨著行動裝置的普遍化,以手機或平板電腦瀏覽網路的人口比例越來越高,而傳統網站在手機或平板上會發生以下情況:
.網站在小尺寸裝置中難以瀏覽,整體畫面被縮小,或版面被破壞。
.若將網頁分為桌面版和行動版,則製作不易且成本提高。
.各種行動裝置的尺寸眾多,難以依據單一螢幕尺寸來設計版面。
.搜尋引擎已將RWD列入考量,非RWD網站在SEO搜尋引擎排序會較後面。
相對之下,RWD的網站可以因應各種螢幕尺寸,自動調整版面的尺寸、將選單切在桌面版與下拉式切換,甚至可以載入不同解析度的圖片,以節省手機網路流量。
因此,RWD網站設計可大幅提升瀏覽的便利性,不只能幫助您留住訪客的目光,更能提升在搜尋引擎的排名,是目前網路行銷不可或缺的一環。